前言
使用 GitHub Pages 服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花钱就可以搭建个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名;
- 数据绝对安全,基于 GitHub 的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 自己可以随性所欲的设计,美观大气上档次;
准备工作
- 有一个 GitHub 账号,没有的话去注册一个;
- 安装了 node.js、npm,并了解相关基础知识;
- 安装了 git for windows(或者其它 git 客户端);
注册GitHub账号
进入GitHub官网,新用户注册,一定记住注册的账号名和邮箱,后面会用到。
安装node.js和npm
进入Node官网,下载相应版本。在Windows上安装时务必选择全部组件,包括勾选 Add to Path。
注意安装Node.js会包含环境变量及npm的安装,安装后,检测Node.js是否安装成功,在cmd命令行中输入:
1 | $ node -v # 会显示相应版本号,说明安装成功 |
1 | $ npm -v # 会显示相应版本号,说明安装成功 |
安装Git for windows
安装
建议到Git官网下载最新版本,国内访问会很慢,可以到网上搜索下载,然后默认安装即可。安装完成后,在开始菜单里面找到 “Git –> Git Bash”,打开后界面如下:

设置用户名和邮箱
因为Git是分布式版本控制系统,所以需要填写用户名和邮箱作为一个标识。在命令行输入如下:
1 | $ git config --global user.name "user_name" # user_name填入GitHub用户名 |
1 | $ git config --global user.email "user_email" # user_email填入GitHub注册的邮箱 |
查看已设置的用户名和邮箱,在命令行输入如下:
1 | $ git config user.name |
1 | $ git config user.email |
本文所使用的环境:
- windows8
- node.js version – v7.6.0
- git version – 2.15.1.windows.2
搭建github博客
创建仓库
登陆GitHub,新建一个名为你的用户名.github.io的仓库,如下图:

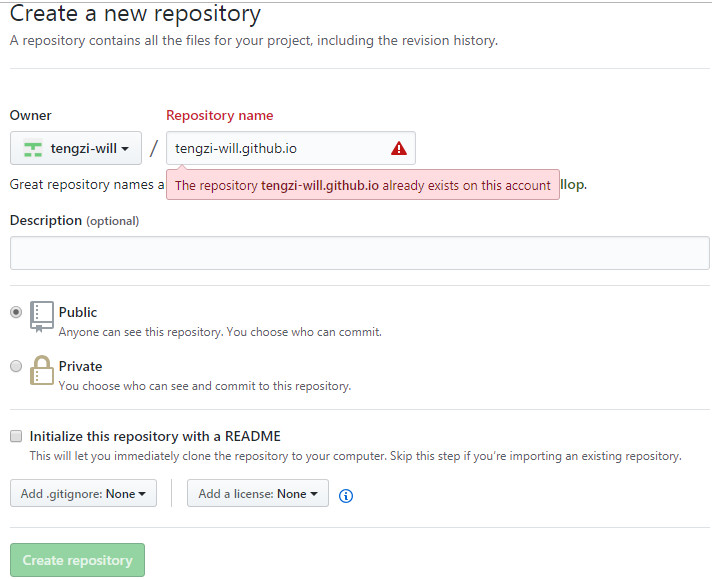
这里一定注意(否则后面的操作会出问题),如果你的 GitHub 用户名是 test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 https://test.github.io 了,如下图:

由此可见,每一个 GitHub 账户最多只能创建一个这样可以直接使用域名访问的仓库。
配置 SSH key
打开Git Bash,在窗口中输入命令:
1 | $ ssh-keygen -t rsa -C "user.email" # user.email为GitHub上注册的邮箱 |
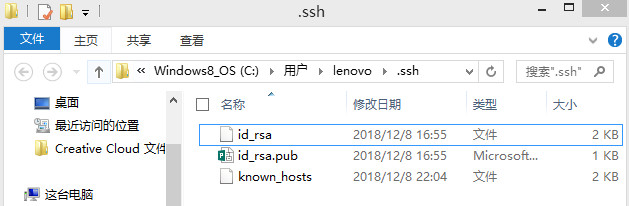
然后直接三个回车即可,默认不需要设置密码。查看是否已经有 ssh 密钥:打开用户主目录C:\Users\lenovo\.ssh,.ssh文件夹一定存放在C:\Users\目录下,至于后面的路径lenovo这个不一定每台电脑都相同。找到.ssh文件夹,打开如下:

然后找到生成的 .ssh 的文件夹中的 id_rsa.pub 密钥,将内容全部复制。其中 id_rsa 是私钥不能泄露,id_rsa.pub 是公钥可以放心告诉他人。
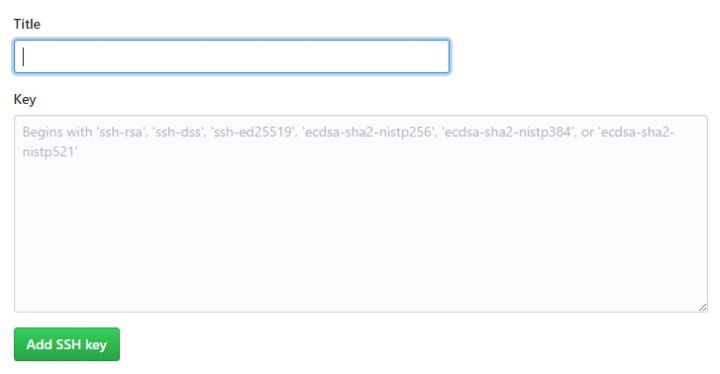
打开 GitHub_Settings_keys 页面,新建 new SSH Key

Title 为标题,任意填即可,将刚刚复制的 id_rsa.pub 内容粘贴进去,最后点击 Add SSH key 。在 Git Bash 中检测 GitHub 公钥设置是否成功,输入如下命令:
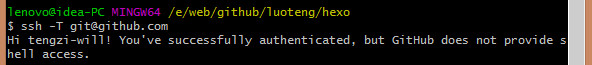
1 | $ ssh -T git@github.com |
验证是否连接成功,连接成功显示如下:

使用Hexo博客框架
Hexo官方使用文档:https://hexo.io/zh-cn/docs/
本文使用的命令和官方文档不太一样,但意思相同,达到的效果也相同。初学者建议跟着本文一步一步做。
hexo简介
hexo是什么
Hexo 是一个简单、快速、强大的基于 Github Pages 的博客框架,支持 Markdown 格式,有众多优秀插件和主题。
GitHub:https://github.com/hexojs/hexo
hexo原理
由于 github pages 存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以 hexo 所做的就是将这些 md 文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到 GitHub 。
安装hexo与配置
很多命令既可以用 Windows 的 cmd 来完成,也可以使用 git bash 来完成。几乎所有的命令我都是在 git bash上完成的,但是我在hexo初始化的过程中遇到文件夹node_modules无法生成的问题,需要 cmd 命令配合解决(后面会详细说明这个bug)。
安装与初始化
在 git bash 输入以下命令:
1 | $ npm install -g hexo-cli # 该命令完成hexo的安装 |
这个安装时间较长耐心等待。
安装完成后,在电脑的某个地方新建一个文件夹(名字可以随便取)专门用于存放博客代码,比如我的是 E:\web\github\username,由于这个文件夹将来存放博客的所有内容和素材,以及所有的博客操作都会在其中完成,所以最好不要随便放。
进入新建的博客目录,输入如下命令:
1 | $ hexo init # 该命令完成hexo在本地博客目录的初始化 |
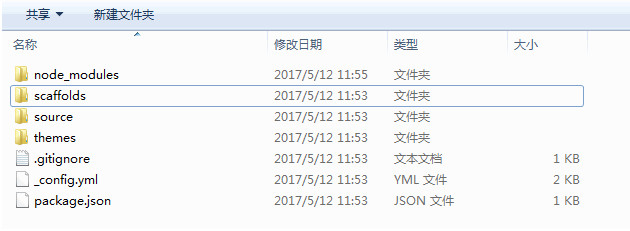
完成后检查博客目录中的文件信息,如下图:

如果缺少 node_modules 文件夹,请按照如下所述操作(否则跳过此步骤),导致这个原因为在自己的博客文件夹中 .gitignore 文件中添加了 node_modules/ ,导致更新的时候,这个文件夹被忽略,没有被更新上去。
解决方案:
- cmd进入博客当前文件夹路径
- 执行 npm install
- 执行 hexo server
生成静态文件
在 git bash 输入以下命令:
1 | $ hexo g # 生成静态文件 |
执行以上命令之后,Hexo 就会在 public 文件夹生成相关 HTML 文件,这些文件将来都是要提交到 GitHub 上 你的用户名.github.io 的仓库上去的:
本地预览
在 git bash 输入以下命令:
1 | $ hexo s # 开启本地预览 |
hexo s 是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,Ctrl+C 停止本地预览。本地预览可以实时查看博客的编辑情况,待博客写完后一起部署到 GitHub 上。
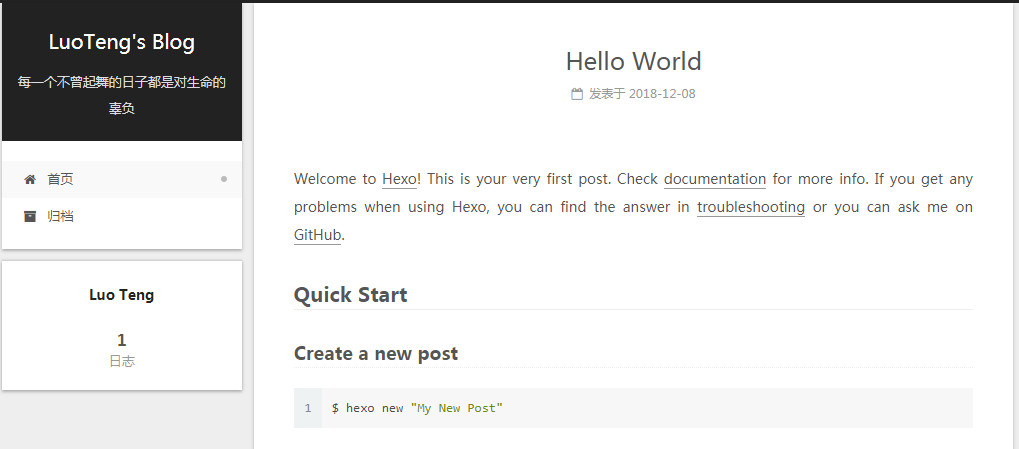
第一次初始化的时候 hexo 已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:

上传到GitHub
配置站点配置文件
hexo 有2种 _config.yml文件,一个是根目录下的全局的 _config.yml,一个是各个主体 theme 下的 _config.yml。将前者称为站点配置文件, 后者称为主题配置文件。
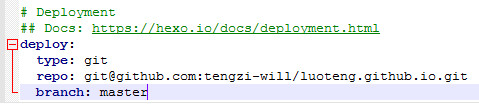
打开根目录下站点配置文件 _config.yml,配置有关 deploy 的部分:

安装插件
在 git bash 输入以下命令:
1 | $ npm install hexo-deployer-git --save # 安装部署插件 |
如果不进行上述操作,直接使用 hexo d 部署到 GitHub,将会报错。
部署到 GitHub
在 git bash 输入以下命令:
1 | $ hexo d |
hexo d 部署这个命令一定要用 git bash,否则会提示 Permission denied (publickey)。
部署成功后,打开你的网址 https://你的用户名.github.io/ 出现下图,表示部署成功。

自此博客的搭建就完成了,剩下的就是学习如何美化博客了!
Hexo博客基本配置
基本配置
更改主题
官方默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。
官方主题:官方提供的各种主题
知乎、GitHub 上都能够找到各种主题推荐,这里不详细介绍。只以使用量排名第一的主题 NexT。更换 NexT 主题可以参考 NexT 官方使用文档,点击开始使用一步一步操作。下面做一个示范,其他主题的安装方法都是一样的。
下载主题,在 git bash 输入以下命令:
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
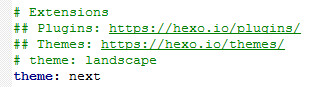
启用主题,打开根目录下站点配置文件 _config.yml, 找到 theme 字段,并将其值更改为 next,如下:

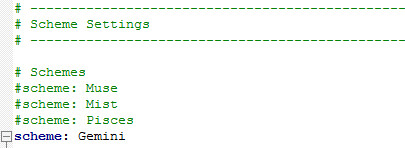
打开主题的 _config.yml 配置文件,不是站点配置文件,找到Scheme Settings

next 主题有四个样式,我用的是 Gemini,大家根据喜好设置。
在切换主题之后、验证之前,我们最好使用 hexo clean 来清除 Hexo 的缓存,以免出现一些莫名其妙的问题。然后重新执行 hexo g 以及 hexo s 来重新生成和本地预览。如下图,说明主题修改完成。

配置站点信息
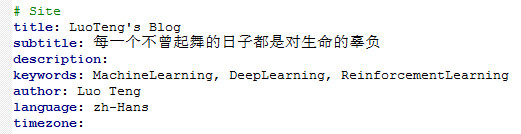
打开根目录下站点配置文件 _config.yml,设置如下内容:

参数说明:
- title:网站标题
- subtitle:网站副标题
- description:网站描述
- keywords:关键字
- author:作者
- language:网站使用的语言
- timezone:网站时区。Hexo 默认使用您电脑的时区
其中language一定要设置为主题能够识别的语言(不然中文可能出现乱码),在 \themes\next\languages\ 中可以找到,中文有两种格式 zh-Hans 、 zh-hk 和 zh-tw 可选。
高级配置
初识 Markdown 语法
Markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown 语法简洁明了、容易掌握,而且功能比纯文本更强,因此写博客使用它,可以让用户更加专注的写文章,而不需要费尽心力的考虑样式,相对于 html 已经算是轻量级语言,像有道云笔记也支持
Markdown 写作。并且 Markdown 完全兼容 html,也就是可以在文章里直接插入 html 代码。比如给博文添加音乐,就可以直接把音乐的外链 html 代码插入文章中。
具体语法参看:Markdown 语法说明(简体中文版) 可以说十分钟就可以入门。当然,工欲善其事必先利其器,选择一个好的 Markdown 编辑器也是非常重要的,这里推荐 MarkdownPad,这是带有预览效果的编辑器,也可以使用本地的文本编辑器,更多的 Markdown 的语法与编辑器自己可以搜索了解。
创建一篇博文
执行如下命令:
1 | $ hexo new 'blog_name' # blog_name填入文章名字 |
hexo会帮我们在 ..\hexo\source\\_posts 下生成相关 md 文件,每一篇博客对应一个 md 文件。直接使用编辑器打开 md 文件可以直接编辑。
_config.yml
网站配置信息,也就是本文所称的站点配置文件,可以在此配置大部分的参数。基本配置在前面基本已经设置过了。
scaffolds
模版文件夹。新建文章时,Hexo 会根据 scaffold 来建立文件。默认的模板有三种 draft.md 、 page.md 和 post.md,我们自己也可以在该文件夹下创建属于自己定制的模板,推荐格式如下:
- title: GitHub + Hexo 从零开始搭建个人博客
- date: 1544357859000
- tags:
- categories:
- description:
然后,输入 hexo new blog "文章名" 进行测试。
public
该文件夹中的内容将被最终 push 到 GitHub 仓库中。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线) 的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝到 public 文件夹。
themes
主题文件夹,下载的主题都保存在此文件夹下。Hexo 会根据主题来生成静态页面。
另外主题的配置也有很多高级技巧,这里附上 Next 主题官方的配置文档教程。
还有许多个性化设置,如SEO、评论系统、个人头像、博客分享、订阅功能High功能、404网页设置等,可以参看:
寻找图床
图床,当博文中有图片时,若是少量图片,可以直接把图片存放在 source 文件夹中,但这显然不合理的,因为图片会占据大量的存储的空间,加载的时候相对缓慢 ,这时考虑把博文里的图片上传到某一网站,然后获得外部链接,使用 Markdown 语法, 完成图片的插入,这种网站就被成为图床。
其实也可以直接在 GitHub 中新建一个仓库,专门用来存放博客的图片,我就是用的这个方法。
hexo常用命令
常见命令
- hexo new “postName” # 新建文章
- hexo clean # 清除缓存
- hexo generate # 生成静态页面至 public 目录
- hexo server # 开启预览访问端口(默认端口 4000,’ctrl + c’关闭 server)
- hexo deploy # 部署到 GitHub
- hexo help # 查看帮助
- hexo version # 查看 Hexo 的版本
缩写
- hexo n == hexo new
- hexo g == hexo generate
- hexo s == hexo server
- hexo d == hexo deploy
组合命令
- hexo s -g # 生成并本地预览
- hexo d -g # 生成并上传